Le CMS Webflow : Guide complet

Comprendre les Collections Webflow
Webflow CMS : c'est quoi, au juste ?
Imaginez un monde où vous pouvez gérer le contenu de votre site sans vous plonger dans des lignes de code interminables.
Eh bien, bienvenue dans l’univers du CMS Webflow ! Ce système vous permet de créer, organiser et gérer des collections dynamiques de contenu, le tout avec une interface visuelle intuitive. En gros, c’est comme jouer aux Lego, mais pour votre site web.
Mais d’abord, c’est quoi une Collection ?
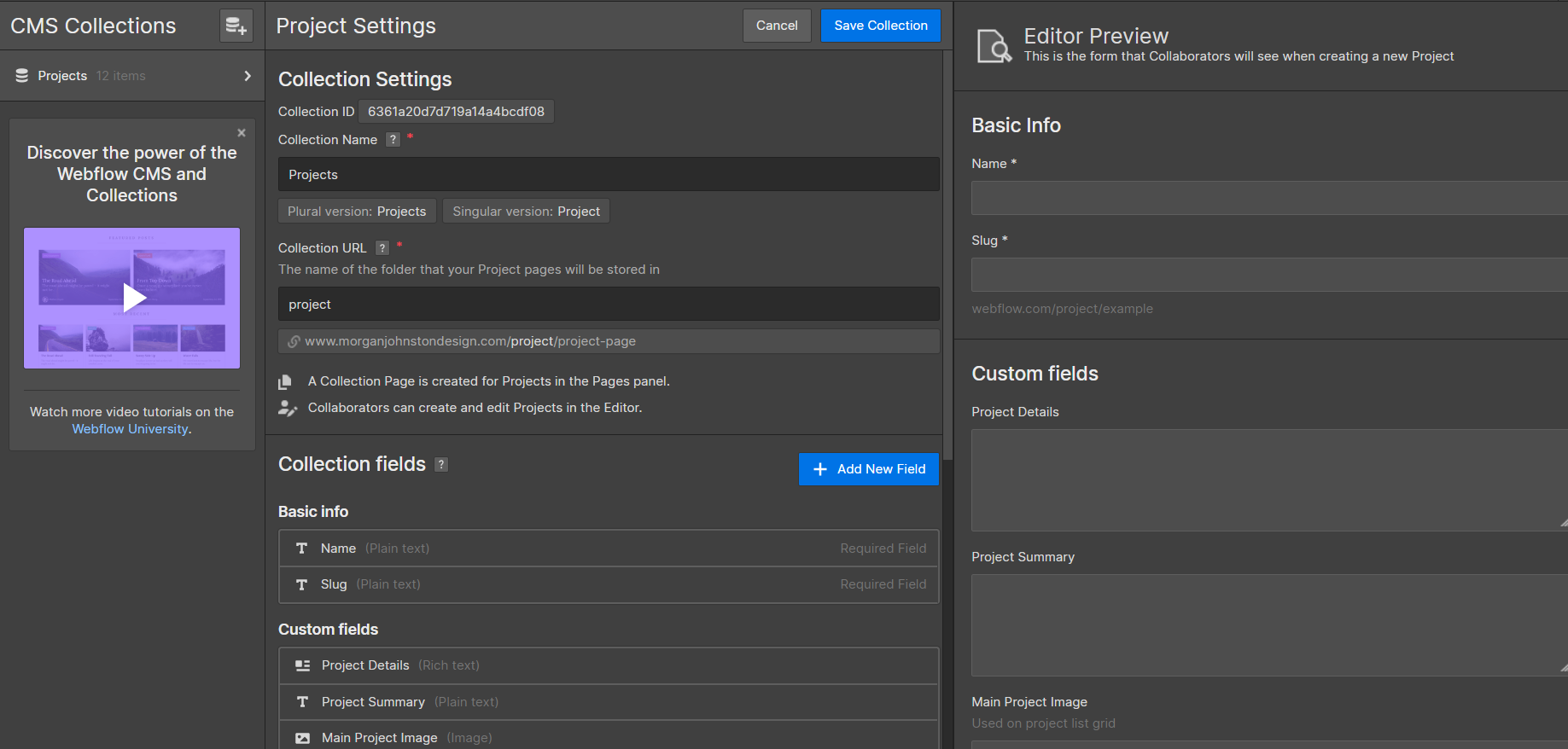
Une Collection dans Webflow, c’est un peu comme un dossier magique qui contient tout ce dont vous avez besoin pour structurer vos données : articles de blog, projets, produits… Chaque Collection est constituée de champs qui définissent la structure des contenus (texte, image, URL, etc.).
Création d’une Collection : facile comme bonjour
- Rendez-vous dans l’onglet CMS.
- Cliquez sur "Créer une Collection".
- Choisissez un modèle prêt à l’emploi ou créez-en un de toutes pièces.
- Ajoutez les champs nécessaires pour structurer vos données (texte, image, URL, vidéo, date, etc.).
- Configurez les options avancées (comme les références croisées entre Collections, très utile pour un blog ou un catalogue produit).
- Cliquez sur "Créer Collection" et… c’est parti !

Ajout et gestion de contenu
- Cliquez sur votre Collection dans l’onglet CMS.
- Appuyez sur "Ajouter un nouvel élément".
- Remplissez les champs avec vos informations.
- Ajoutez des images, des vidéos et du texte bien optimisé.
- Publiez et admirez le résultat !

Intégrer les Collections dans vos pages Webflow
Associer une Collection à une page
- Ouvrez votre page dans le Designer.
- Ajoutez une Collection List (liste dynamique) ou une Collection Page (page dédiée à un élément de la Collection).
- Sélectionnez la Collection à afficher.
- Personnalisez l’affichage (titres, images, descriptions, boutons… tout ce que vous voulez).
- Ajoutez des filtres pour bien organiser votre contenu.
- Utilisez les liens dynamiques pour connecter les éléments entre eux.
📸 Capture d’écran : Liaison d’une Collection à une page Webflow et affichage dynamique des éléments.
Personnalisation des pages dynamiques
Chaque Collection génère automatiquement une Collection Page. Vous pouvez ensuite y ajouter des champs dynamiques pour afficher du contenu sans avoir à recréer chaque page manuellement. Un vrai gain de temps !
Ajouter du contenu dynamique sur une page
- Des titres dynamiques pour afficher le nom de votre produit ou article.
- Des images dynamiques pour illustrer chaque élément.
- Des vidéos dynamiques pour un rendu encore plus interactif.
- Des relations entre Collections pour un site bien structuré.
Optimisation SEO dans le CMS: boostez votre visibilité
Webflow et le SEO, une histoire d’amour
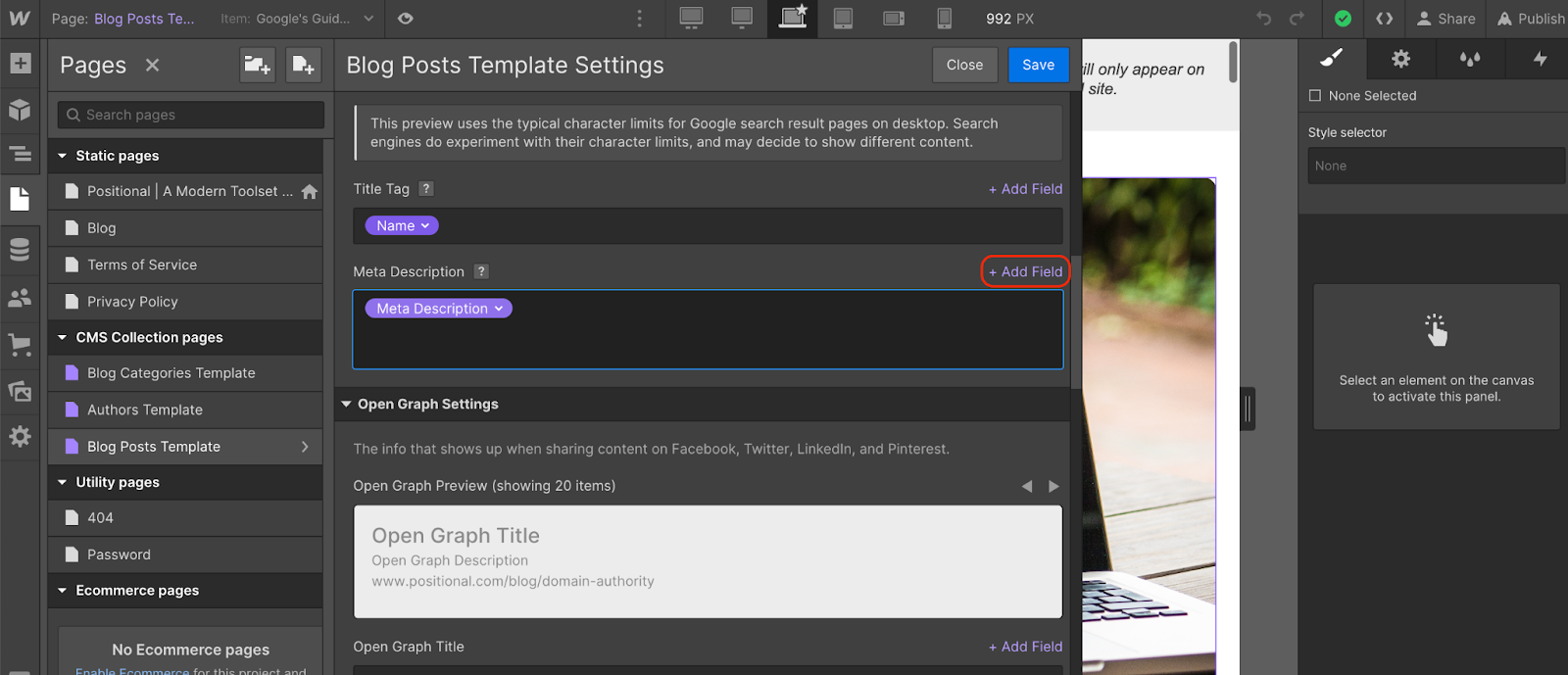
- Définissez des titres SEO dynamiques avec les variables des Collections.
- Ajoutez des meta descriptions dynamiques pour que Google comprenne mieux votre contenu.
- Structurez vos URL dynamiques pour qu’elles restent claires et optimisées.
- Ajoutez des balises alt dynamiques à vos images pour améliorer l’accessibilité.
- Ne négligez pas le champ Image Open Graph, qui garantit un affichage impeccable quand votre contenu est partagé sur les réseaux sociaux.

Gérer et mettre à jour votre contenu facilement
- Utilisez l’Editor Webflow pour permettre à votre équipe de modifier le contenu sans risquer de casser votre design.
- Automatisez la publication de vos articles, portfolios et autres types de contenu.
- Connectez Webflow à d’autres outils via l’API pour encore plus d’automatisation.
Conclusion
Le CMS Webflow, c’est un peu comme un super assistant personnel pour gérer vos contenus sans vous prendre la tête. Grâce aux Collections et aux pages dynamiques, vous créez un site web structuré, fluide et optimisé pour le SEO sans taper une seule ligne de code.
Alors, prêt à donner vie à votre projet web avec Webflow ?




